





ELEVATE
UX/UI Designer
Designed an application and a responsive website to help teenagers train technical skills so that they can have a productive summer time and future job plan
Project Summary
This dedicated mobile app and the responsive website with two different use cases focus on Social good for teaching technical skills to teenagers. Designing for social good takes that concept a step further by creating solutions that lead to “collective social good.” As a UX designer, I address problems going on in my community and drive positive change in society.
The technical skills tutor application for teenagers requested by a nonprofit social worker team in the FLIK community is a platform that helps them to find their interest in technical skills and train them in their spare time to get ready for their future job, a summer job or even their daily routines without spending money to train the skill.
Team
Solo Project
Duration
12 days
Tools
Adobe XD
Miro
Google Workplace
My Role & Responsibilities
User research
Hand sketch and digital wireframes ideating
Usability studies
Lo-Fi & Hi-Fi prototypes
Interaction design
Accessibility design
Dedicated mobile app
Don't want to follow the Design Thinking Process?
Discovery

Teenagers are struggling to find out their interest in their future job;
they are also not taught how to start and find a place to train technical skills. So this may affect to waste their summer time without any plan for their future interest.
Discovery
Based on the chat with the client, as a social worker, she was concerned about how teenagers could have more organized plans to get ready for their future job and train in skills to make their summer times more productive. We used secondary research done by social workers and industry experts and also had a chat with some of the teenagers to have a better idea of the client's hypothesis. Hence, our research led us to pain point discovery as below.
Pain Points
#1
Lack of Time
Students cannot always dedicate time to attend technical classes because of far distances and the inability to learn skills online.
Lack of Information
Students cannot find their favorite workshop classes close to their living area since there is no compact information
#2
Less Awareness
Teenagers are not able to find their interest to work and learn, since they have less information and no experience
#3
Project Goal
- Design a mobile app for teenagers to discover their interest in technical skills and offer workshops for them to train
- Design a responsive website to connect the industry and public committees to young people to have more information about job opportunities and the current needs in various industries
Success metrics
- Increased satisfaction among teenagers to have a better insight into their future plan to up to 30%
- Increased engagement between expertise in industry and teenagers for a better understanding of market needs
Defining a Persona
Sally is introduced as the target user based on the teenagers needs and goals.
Problem statements
Sally is a student who loves to learn new skills for her future job and find an art skill that she is more interested in training in her free time during studying because she wants to have a productive summer with art working and gain knowledge of her future interest to be a doctor
“Whenever Im exhausted of studying theories in classes and courses, I wish I could learn some skills in break time to refresh my mind, save time, and get ready for summer jobs ”

Goals
- Get prepared in a skill she likes for summer
- Likes to know basics about various skills to decide easier on her interest to chase
- Likes to have a summer job and earn money
Frustrations
- She should dedicate more time to each skill to see if its fit for her
- As a dedicated student, she just has free time during a break in school and on the way home
Crazy Eight Brainstorming
Crazy 8 for this concept helped me ideate and think about the diverse perspectives of this platform, and how it can be useful for teenagers in learning technical skills.
Key Points
#1
Ask the users to search their interest
#2
Taking a quick quiz to find their field
#3
Let the user know about the market
#4
Give suggestions based on their search
#5
Give options for paid and unoaid jobs
#6
Quick daily offers

1#
2#
3#
4#
1#
3#
6#
5#
User Flow
The happy path defined for sally to create the wireframe is shown as below
#3
Details are provided after selecting each option
#2
#1
Selecting one option in the listing
A search bar with filters is available
Selecting one of the field through the categories
#4
Registering and starting the online course sessions
# Navigation Bar
Sally can explore through the favorite list and her dashboard and build a profile by clicking on each item on the menu bar.
Also, the search bar is available on all pages above the menu bar.
Wireframes for web and mobile screens
Paper Wireframes
Search bar with filters is one of the navigation flows for the user to follow
While the user is not sure about their field of interest, they can take a simple quiz to find it out
Providing suggestions based on their previous search and also their quiz result



Daily offers based on job market and user's interest can be a good option for a quick action

Navigation bar as the easiest way to have access to main pages

Digital Wireframes
Before talking about the usability testing and the iterative process that I went through, let's take a look at the final prototype


#5C7BA3
#464646
#EBEBEB
#F7C764


Usability Study
Usability Testing on Lo-Fi Prototype
It was time to have some interviews with the first lo-Fi prototype. I conducted the user interview among three teenagers in high school. It was really a hard process to find participants in this age group and convince them to participate.
Participants were interviewed in a moderated way, but without my opinion and response to their questions to let them explore the prototype. Also, I used "Task success rate" and "User error rate" measures as the KPI to determine whether the application results can be interesting for them to follow or not.
Takeaways
After the usability testing, I categorized the feedback in an affinity map and implemented them by their priority for the first mockup in the prototype to make a better user experience.
Surprisingly, the result was what they were looking for, but one of their concerns was that they were not sure how this platform would guarantee their work placement after completing the workshops.
Another takeaway that I understood before starting the task was that they were unsure about what could be more helpful to train and what they would like to continue.

Refining the Design based on the priorities of the feedbacks


It was not clear and straightforward for the tutor to manage all of the users who wanted to continue the practical workshop after the online session.
So, by providing a step as the entrance test after the online course, it's more organized that students with interest will attend the workshop.

As a suggestion by one of the attendance, A public profile similar to LinkedIn is provided for them to make it for potential tutors and recruiters.

One of the participant's key concerns is whether the tutors have to guarantee the learners' future jobs after taking their courses in their workplace or not. Although this is a challenging issue depending on the number of learners or their capabilities, I cannot have an exact answer before executing the application in the real world.
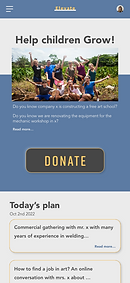
Website
Ideation for the Respomsive Website
Progressive enhancement technique -----> Considering the use case of the website as the platform for expertise and industries for connecting with teenagers, I conducted a crazy eight brainstorming to ideate the best features and solutions.
Key Points in Ideation
#1
Donation; essential need
#2
Anouncing activities in community
#3
Related news in industries
Site map
For this website, I am using the hierarchical model to contain all data I need in the website as below;
A Donation part is provided for people to let the tutors and sponsors take more action to educate teenagers in technical skills. In another branch of the tree, the community section is dedicated to teenagers and members to connect to experts and industries. The event part, which is one of the important parts of the website, is used to announce events, job fairs, and gatherings in this regard.

Solution
Use Case #1 for teenagers
Mobile Application for training sessions
Elevate for teenagers to --------->
Explore various skills and find the one that matches their interests
Find workshops and job opportunities related to their skills
Connect to experts and communities in the industry


HOW MIGHT WE decrease teenagers' confusion about their interests?
They can find out their interest by taking the simple QUIZ in the application





HOW MIGHT WE make teenagers aware of training classes in their locations?
They can filter their search by location and find related classes around their area






HOW MIGHT WE solve teenagers' problem of not having time to dedicate to training new skills during school?
They can use the application anywhere and start the basics of the online classes and find in-person classes close to them
HOW MIGHT WE provide the platform for teenagers to show their talent to potential recruiters?
They will create a profile on their page, which is shown to the public and trainers






HOW MIGHT WE organize teenagers' interests in one platform?
They can manage their current training classes and future interests in related tabs provided in the app
Use Case #2 for tutors
Responsive Website for donators
Elevate for people and trainers to --------> can support teenagers and donate
Mobile screen




HOW MIGHT WE support teenagers by building connections with the industry to train and find jobs?
The website is dedicated to the suppliers in the industry to make connections between people interested in starting their career
Desktop
Takeaways
1#
As my first experience designing for different platforms with different use cases, I ended up with a holistic package to cover more types of target users, which was a great challenge.
2#
The importance of responsive design is another point I achieved during this project to give the user options to choose more widely about the device used to interact with the platform.
3#
How essential it could be for a UX designer to design for social goods since I am targeting a specific group of society to solve an issue among them, considering the fact of human-centered design.
I Could've Done Better
1#
Strong Competitive Audit
Dedicating time to the competitive research could have helped me to provide more logical reasons in decision making
Second Target Users' Interview
Tutors and donators are my second type of target users that I could conduct user interview and more research on them
2#
Target User Validation
I could continue interviewing with potential users for both use cases after the UI design to get more feedback on the final mockup
3#
Next Step
And lastly, I believe that this app is concept of helping teenagers in their future jobs and skills with a considerable amount of challenges that are not yet solved.
So as the next step for this platform, another usability study among target users will be conducted to discover new pain points and solve the issues of the current mockup.
Then, the development team will start building the application to make it ready to launch and prepare it for the market.